Codiad adalah IDE berbasis web framework dengan ukuran yang kecil dan kebutuhan persyaratan yang kecil .
Codiad dibangun dengan kesederhanaan dalam pikiran, memungkinkan untuk cepat, pengembangan interaktif tanpa overhead besar dari beberapa editor desktop yang lebih besar. Itu dikatakan oleh pengguna dari IDE seperti Eclipse, NetBeans dan Aptana menemukan kesederhanaan Codiad untuk
menjadi manfaat besar. Sementara kesederhanaan adalah kunci, kita tidak berhemat pada fitur dan memiliki tim pengembang yang berdedikasi secara aktif mengembangkan terus.
Web-Resmi : http://codiad.com/
CodeGitRepo : https://github.com/Codiad/Codiad/releases
Fitur Keunggulan Codiad :
- Dukungan untuk 40 + bahasa
- Plugin Perpustakaan
- Kesalahan memeriksa & notifikasi
- dukungan pengguna Mutliple
- Editor layar membelah
- LocalStorage redundansi
- alat pencarian lanjutan
- Cerdas auto-complete
- Real-Time editing kolaboratif
- Lebih dari 20 tema Sintaks warna
- Sepenuhnya Open-Source
- sumber mudah disesuaikan
- Berjalan di server Anda sendiri
- Cepat-download backup
- ruang layar editor maksimum
- Dukungan i18n Bahasa
... Dan dengan tim kolaborator bergairah daftar terus tumbuh ( https://github.com/Codiad/Codiad/releases ).
Kebutuhan anda untuk menginstall Codiad : Webserver,PHP Support, PHP extension standrt (json zip lib , dll)
Langkah Mengistall codiad :
1. Anda harus mendownload terlebih dahulu codiad dari codegitnya diatas , saya sudah memilikinya di folder Download seperti gambar dibawah ini
2. Salin file Codiad.zip ke directory root web server anda (/var/www/html) , dengan perintah dibawah ini , seperti gambar dibawah
3. Ekstrak File Codiad.zip dengan perintah dibawah ini lalu rename hasil ekstrakan anda sesuai keingan anda misal saya mengubahnya dengan nama "webide" , seperti gambar dibawah ini
4. Berikan hak akses kepada folder yang sudah anda rename tadi dengan perintah dibawah ini sesuai nama folder anda ,
5. Setelah anda memberikan hak akses dengan benar maka langkah selanjutnya anda harus membuka web browser kemudia mengakses web based ide anda misalkan saya akses http://localhost/webide , maka akan muncul tampilan seperti dibawah ini
Codiad dibangun dengan kesederhanaan dalam pikiran, memungkinkan untuk cepat, pengembangan interaktif tanpa overhead besar dari beberapa editor desktop yang lebih besar. Itu dikatakan oleh pengguna dari IDE seperti Eclipse, NetBeans dan Aptana menemukan kesederhanaan Codiad untuk
menjadi manfaat besar. Sementara kesederhanaan adalah kunci, kita tidak berhemat pada fitur dan memiliki tim pengembang yang berdedikasi secara aktif mengembangkan terus.
Web-Resmi : http://codiad.com/
CodeGitRepo : https://github.com/Codiad/Codiad/releases
Fitur Keunggulan Codiad :
- Dukungan untuk 40 + bahasa
- Plugin Perpustakaan
- Kesalahan memeriksa & notifikasi
- dukungan pengguna Mutliple
- Editor layar membelah
- LocalStorage redundansi
- alat pencarian lanjutan
- Cerdas auto-complete
- Real-Time editing kolaboratif
- Lebih dari 20 tema Sintaks warna
- Sepenuhnya Open-Source
- sumber mudah disesuaikan
- Berjalan di server Anda sendiri
- Cepat-download backup
- ruang layar editor maksimum
- Dukungan i18n Bahasa
... Dan dengan tim kolaborator bergairah daftar terus tumbuh ( https://github.com/Codiad/Codiad/releases ).
Kebutuhan anda untuk menginstall Codiad : Webserver,PHP Support, PHP extension standrt (json zip lib , dll)
Langkah Mengistall codiad :
1. Anda harus mendownload terlebih dahulu codiad dari codegitnya diatas , saya sudah memilikinya di folder Download seperti gambar dibawah ini
2. Salin file Codiad.zip ke directory root web server anda (/var/www/html) , dengan perintah dibawah ini , seperti gambar dibawah
#sudo cp Codiad-v.2.7.5.zip /var/www/html/kemudian berpindah directory ke /var/www/html dan lihat isi file
#cd /var/www/html
3. Ekstrak File Codiad.zip dengan perintah dibawah ini lalu rename hasil ekstrakan anda sesuai keingan anda misal saya mengubahnya dengan nama "webide" , seperti gambar dibawah ini
#sudo unzip Codiad-v.2.7.5.zip
#sudo mv Codiad-v.2.7.5 webide
#sudo chown -R www-data:www-data webide
5. Setelah anda memberikan hak akses dengan benar maka langkah selanjutnya anda harus membuka web browser kemudia mengakses web based ide anda misalkan saya akses http://localhost/webide , maka akan muncul tampilan seperti dibawah ini
isikan field seperti gambar diatas sesuai keterangan nya dan pastikan dependensi telah terpenuhi semua , lalu anda bisa klik install
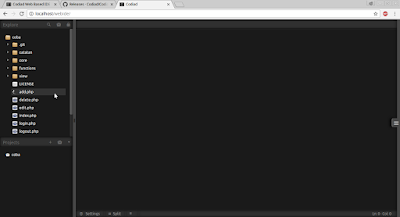
6. Setelah teinstall maka anda dapat langsung menggunakan webbased ide anda seperti gambar dibawah ini
anda dapat menggunakan shorcut pada ide anda seperti ide desktop pada umumnya ctrl+s ctrl+c ctrl+v dan lain sebagainya











Tidak ada komentar:
Posting Komentar